
Шаг 1
Создадим новый документ. Зальем основу черным цветом. Затем добавим
градиент от темно-синего цвета к прозрачному от нижнего края к верхнему.

Шаг 2
На новом слое создадим белый прямоугольник (кусочек бумаги).

Шаг 3
Выделим края и, используя серый градиент, «загнём» их.

Шаг 4
Листик не должен быть освещен равномерно. Немного затемним края.

Шаг 5
Искривляем

Шаг 6
Отрежем острые края листика.

Шаг 7
Напишем текст.

Шаг 8
Добавим тень. Я использовал настройки, которые показаны на картинке.

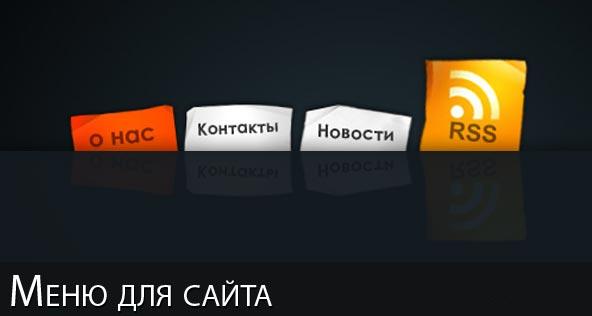
Результат
Таким же образом создаем и остальные листики для меню, они могут быть разного цвета и размера.
Подсовываем меню под «контентный блок». Обратите внимание, что от блока на меню также падает тень.
Вот и готово!

| 
