Всем привет.
В этом уроке я хочу рассказать вам о создании работы “Не всем одинаково везет”. По сути это будет уроком из серии “Making of…”.
Не знаю как вам, а мне очень нравятся подобные уроки. Проблема
состоит лишь в том, что часто в таких статьях очень мало конкретной
информации. Это я и попытаюсь исправить и опишу все этапы создания как
можно подробней (в рамках разумного :)).
Лирика - Идея.
Идеи витают в воздухе. Посещают вас, когда вы возвращаетесь в трамвае с работы. Снятся в ночных кошмарах :) и т.д.
Позволю себе дать вам совет – если нет никакой определенной идеи, а
очень хочется что-то сделать – сдержите свой творческий порыв. Лучше
потратить какое-то время и нащупать хоть какой то сюжет, чем садится за
не понять что. Без идеи, вы, скорее всего, бросите работу в самом
начале. Зря потратив время.
“Родить” хороший сюжет, на самом деле не так уж и сложно. Просто не
нужно стесняться использовать библиотеки, клип-арты и работы других
замечательных художников для “накачки” вдохновением. Единственное, что
хочу сказать – не нужно заниматься явным копированием.
Почему еще я так ратую за наличие хоть какого-то сюжета? Очень
просто. Хороший сюжет спасет средненькую работу. Если вы в состоянии
смоделить и отрендерить фотореалистичную Song Hye Kyo
– сюжет вам может и не понадобится, но если подобный подвиг вам пока
что не по-плечу, а цель ваша благородна и чиста (попасть в
галерею/получить авард/покорить работодателя своим чудо-портофио :)),
то определенно стоит задуматься о его наличии.
Еще один момент – в начале работы порой очень трудно оценить
fun-фактор финальной картинки. Речь об “интересности”. Часто даже
хорошая на первый взгляд идея в итоге превращается в довольно
невзрачную финальную картинку. Посоветовать тут что-то сложно. Остается
только пробовать, пробовать, а потом снова пробовать.
Да, кстати. Название работы. Судя по галерее render.ru,
название – последнее, о чем задумываются авторы. Очень зря. Название -
это не менее важная часть вашей картинки, наряду с сюжетом,
персонажами, текстурами и т.п. Исключения – студийные рендеры
автомобилей, интерьеры-экстерьеры, одиночные объекты. Если же вы
придумали для своей новой работы хороший сюжет – не поленитесь и
придумайте ему хорошее название – вы выиграете еще несколько очков.
Конкретика – Сюжет.
В данном случае, я поступил так же как поступаю всегда в подобные
моменты (когда идеи нет, а сделать что-то руки чешутся). Я сел за
компьютер и начал рыться в своих фото-клипартах. Фото-клипарты это
кладезь вдохновения. Советую закупаться такими дисками без зазрения
совести. Пригодится.
Так вот. Листая каталоги, я наткнулся на одну прикольную картинку. Вот она :)

У меня тут же родился примерный сюжет о фирме по перевозке грузов
:). Я, естественно, не хотел точь-в-точь копировать фотографию и в
процессе работы идея повернула совершенно в другом направлении. В итоге
получилась совершенно другая картинка.
Вот остальные референсы (взглянув на финальную картинку, вы наверняка увидите “что от чего плясало”):

Вариантов названия было много, но финальный родился уже почти в
самом конце и он оказался самым лучшим. Я показал пре-релиз этой работы
одной нашей сотруднице (по совместительству будущему психологу). Ей
понравилось. После этого я сказал, как собираюсь эту работу назвать, и
моя коллега пришла в восторг. Кажется, тогда она произнесла слово
“Тооонкооо!” :)
Моделирование и текстурирование.
Вообще хочу дать такой совет – покопайтесь в себе и определите, что
у вас получается лучше всего
(моделинг/текстуринг/лайтнинг/рендеринг/анимация) и делайте в своих
работах упор именно на самую сильную свою сторону. Не нужно сразу
замахиваться на Вильяма нашего Шекспира. Не все сразу. У меня,
например, неплохо получаются мультяшки и в своих работах я, по-большей
части, создаю именно их.
Хочу еще сказать, что в это время я обзавелся zbrush-ем и активно
штудировал его мануал, поэтому в процессе работы над улиткой я
планировал впервые для себя использовать эту программу.
Так как все задумывалось в мультяшном стиле – я не сильно заботился
о соответствии моделей их реальным прототипам (еще один плюс делать
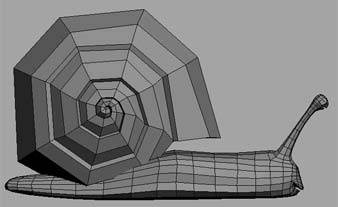
мультяшки :)). Я сделал простенькую болванку улитки:

Тело - обычный бокс-моделинг. Сначала отмоделил половинку, потом
использовал модификатор Symmetry и свернул стек (обычно, если не
планируется использование zbrush-a, я вообще не сворачиваю стек – так у
меня всегда есть возможность вернуться в самое начало и отредактировать
что-то на самом нижнем уровне). Я планировал разукрасить тельце и
сделать карту дисплейсмента в zbrush-e, поэтому от греха подальше
использовал только четырехугольники. Раковину было сделать немного
сложнее. Поначалу вообще не мог понять что там и как. Потом создал
сплайновый Helix примерной формы и уже по нему смоделил полигонами. В
итоге в модели раковины оказалось ровно 2 треугольника, но в
последствии, в zbrush-e я каких-то проблем из-за это не испытал.
UV-Развертки я не стал делать, полагаясь на средства z-brush-a.
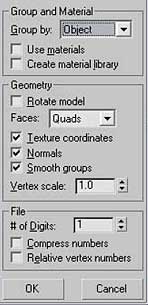
Когда лоу-поли болванки были готовы, я перенес каждую из них в браш
(выбрать объект – ExportSelected):

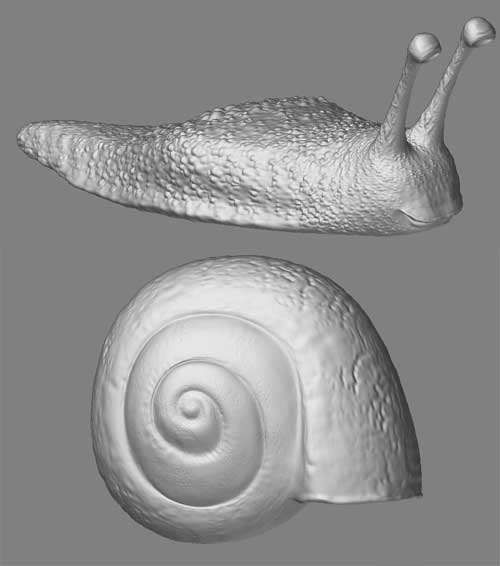
После этого, в браше, я немного поиздевался над тельцем и раковиной
улитки и разукрасил их как смог (с рисованием текстур у меня к сжл не
очень). Я использовал стандартные средства без каких-либо хитростей
(потому что сам знаком с брашем лишь поверхностно).

Мои домашние 512 ram очень ограничивают возможности zbrush-a поэтому я не стал сильно заморачиваться с излишней детализацией.

После этого я создал карты дисплесмента для тела и раковины, а так
же карты цвета. Обе модели я из браша вставил обратно в макс и в
дальнейшем уже работал с ними (а не с оригинальными лоу-поли). При этом
я промазал с раковиной и почему-то (видимо следуя заветам одного из
уроков по брашу) вставил в макс модель с третьим уровнем сабдивов (~60
тыс.). В итоге, в последствии макс очень даже тормозил и вылетал на
рендерах. Моя ошибка.
Естественно были проблемы с дисплейсом. Как и у многих других, у
меня в начале рендерилось всякое непотребство. Ответа на форумах я не
нашел и в итоге решил проблему просто – открыл TIF дисплейса в фотошопе
и просто пересохранил. После этого магического действия все “лесенки”
при рендере исчезли. Зато браш отказался понимать эти пересохраненные
карты. Ну да ладно (в итоге, я вообще не использовал дисплейсмент на
раковине, потому что макс начал вылетать, да и на финальной картинке
этот дисплейс вообще не виден).
Далее я сделал для улитки простенькие глазки. Опять же – если
какая-то часть картинки будет очень маленькой – не стоит уделять ей
слишком много внимания. В данном случае я вообще не стал сильно
напрягаться по поводу шейдера глаз.

После этого решил, что скелет для улитки делать – слишком дорогое
удовольствие и поэтому, кинув поверх стека еще один Edit poly
модификатор, отредактировал позу (натянул улыбку, прикрыл веки,
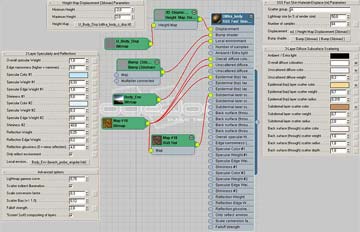
повернул голову). Разместил глазки как нужно. Назначил телу SSSfast
Skin Material + Displace:

Материал раковины почти такой же, но без дисплейса.
Домик было сделать очень просто. Мне очень понравился один из
референсов мельницы (см. выше) своим цветовым решением и я захотел
сделать примерно так же. Сама модель элементарна:

Чтобы выглядело все более-менее у меня было два варианта: делать
стены и крышу сплошными боксами и потом монтировать хаотичную большую
текстуру дерева и черепицы либо делать все из мелких боксиков, упростив
последующую работу над текстурами. Я пошел вторым путем.
Покопав залежи своих текстур (в т.ч. и из набора стандартных) я
выбрал несколько (некоторые были уже бесшовными, некоторые я сделал
таковыми сам, в фотошопе):

Принцип моделирования был таким – делается один чамфербокс. Ему
назначается UVW maping в режиме бокса. После этого все остальные
“доски” дублируются и у них изменяется расположение uvw-гизмо (по x и
y). В результате получается весьма хаотичный “рисунок”.
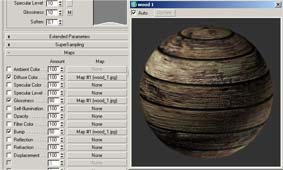
Далее создал несколько простых стандартных материалов по типу такого:

(тут – wood_1.jpg из дифьюза дублирована в остальные слоты в режиме Instance)
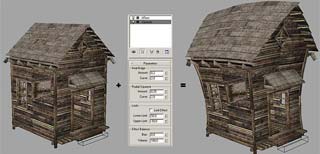
После этого получился вполне симпатичный домик. Но что бы придать
ему мультяшности я сгруппировал все это хозяйство и применил
модификатор Squeeze:

Потом уже я добавил сюда антенну и трос. С антенной все просто, а про трос скажу несколько слов.

Трос – это простой сплайн, у которого выставлен параметр Enable in
Renderer. Характерный рельеф сделан за счет элементарной карты
дисплейсмента. Вот его шейдер. Думаю тут ничего сложного:

Далее мне необходимо было подумать над окружением сцены. Я
изначально планировал, что улитка будет находиться на листе. Вопрос
встал в другом – что делать с бэккраундом? Так как я планировал в сцене
макросъемку, я решил что нет смысла моделить задник – все равно он
будет абсолютно размытым, следовательно и заморачиваться нет смысла.
В итоге моделинг окружения ограничился двумя листочками и парой камешков :)
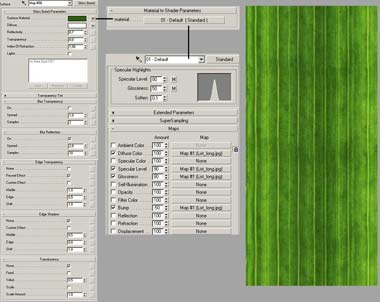
С листочком кстати пришлось немного повозится. Точнее с его
материалом. Мне нужны были размытые отражения. Но когда включаешь
MentalRay, макс автоматом выключает Raytracer Settings (а именно там
настраивается размытие). В общем, помолившись на F1 я решил
использовать шейдер Glass (lume) (доступен при активном рендере Mental
Ray). Он позволяет настроить размытые отражения, правда на самом деле
он предназначен скорее для прозрачных материалов:

Были проблемы с прозрачностью листа, но в целом я остался доволен результатом:

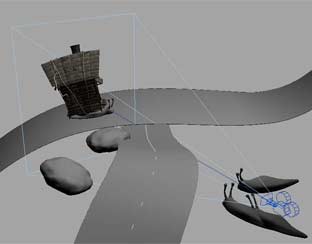
После этого я добавил в сцену пару камешков (их моделинг и
текстуринг не представляют практической ценности :)). Продублировал
листик. Продублировал тело улитки три раза. И поставил камеру. Немного
повозившись с расположением остальных улиток перед камерой, я пришел к
такому:

Пришло время настраивать свет.
Свет и рендеринг.
Я использовал три mr Area Spots и один Skylight. У главного ИС были
включены Area Shadows. В Skylight я добавил HDR-карту. У оставшихся
двух светильников я отключил тени:

В принципе, Skylight был не особо нужен. Но немного красоты он все же добавил.
Замечу, что когда вы рендерите объекты с SSS материалами, желательно
у всех ИС включать тени, потому что такие материалы “завязаны” на
проходящем сквозь них свете. Но в моем случае это было не очень
критично из-за “мелкости” объектов и я решил сэкономить на времени
просчета.
Еще пару слов по свету. Многие работы, которые я вижу, выглядят
довольно невзрачно именно “благодаря” унылому свету. Победить эту
серость на самом деле просто – не нужно бояться засветов. Делайте
по-больше контрастных переходов. Классическая трех-точечная схема
размещения светильников работает очень хорошо. Мне еще кажется, что
наличие быстрого GI многих очень сильно разбаловало. Люди жмут на
кнопку в VRay-e и думают, что вот так все и должно выглядеть. Наверное,
правильнее было бы сначала настроить светильники, и лишь после этого
подключать к просчету GI, а не наоборот.
Возвращаясь к нашим улиткам.
Так как я планировал передний план с улитками размывать, я
естественно решил рендерить все это хозяйство не за один проход
(настраивать DOF в максе в данном случае смысла не было никакого). Да и
вообще хочу сказать – редко когда удается отрендерить картинку одним
куском. И на самом деле не стоит к этому особо стремиться – в
последствии будет проще смонтировать и обрабатывать картинку состоящую
из нескольких частей.
В общем, я отрендерил основную часть картинки, передник с листочком и оставшихся улиток:

(рендерилось с включенным Final Gathering – никаких хитростей).
При просчетах разных частей картинки приходилось то включать, то
выключать некоторые светильники – ничего страшного. Редко когда удается
настроить свет так, что бы все части вашей сцены выглядели так как
хочется без шаманства с бубнами.
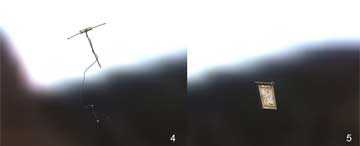
На картинке #1 видно, что антенна и вывеска на домике оказались
очень пересвеченными. Пересчитывать всю картинку – это не наш метод и
я, отключив один из светильников, просчитал эти части отдельно:

Ну вот, все куски были просчитаны. Пришло время композа и постпроцесса :)
Собираем все вместе.
Обычно я работаю по схеме: 3dsmax-Photoshop-AfterEffects-Photoshop. В этот раз я не стал делать исключения.
Загрузив все части картины в Фотошоп, я выровнял все слои как надо и стал выискивать “косяки”.
Так как все части у меня рендерились не на чистом фоне, а с участием
hdr-ки в окружении – альфа канал прорезается не совсем чисто и
оставляет контуры вокруг слоев. Тут помогает операция Layer – Matting –
Remove Black Matte (если ваш фон был темным) или Remove White Matte
(если фон был светлым). Если же фон был с большими перепадами яркости,
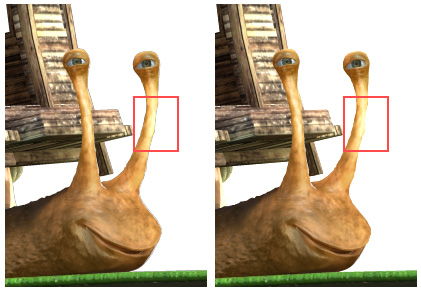
попробуйте там же – Defringe. Чтобы было понятнее, взгляните на рисунок
(я использовал Remove Black Matte):

(слева виден черный контур в помеченной красным области – справа его уже нет).
Далее я подставил на место засвеченных частей, отдельно
отрендеренные (антенна, вывеска). И принялся искать подходящий фон для
картины.
Покопавшись по клип-артам, я нашел целую кучу хороших задников, но
остановился на вот таком. На нем есть яркие световые пятна – как раз
то, что нужно для хорошего DOF-а:

Я использовал плагин для Фотошопа под названием Depth Of Field Generator PRO v3 – очень хорошая штука, хоть и очень медленная.
Добавив еще один слой для задника (для разнообразия), я немного
подредактировал главную картинку – нарисовал более темную тень под
раковиной главной улитки, немного разукрасил ее тельце, еще больше
затемнил внутреннюю часть домика и т.п.
Маленький совет – не стоит в Фотошопе пользоваться резинкой для
стирания. Делайте для слоя маску и рисуйте на ней черным цветом в
местах, которые вам хочется скрыть – это гораздо более удобный способ.
На этой стадии у меня имелось вот такое:

(на этом этапе бывает полезно отразить картинку по горизонтали, дабы
взглянуть на нее по-свежему и возможно обнаружить кучу багов :))
Сохранив все это как psd-файл, я запустил After Effects.
Многие возможно удивятся – зачем тут After Effects? Но я привык к
нему и мне в нем очень удобно работать. Самое главное, чем Афтер
отличается от Фотошопа – мобильность. Любой эффект можно
изменить/отменить в любой момент. В общем – композер есть композер.
Я импортировал свой psd-файл в виде Composition – в этом случае
Афтер создает композицию с именем вашего файла и каталог, в который
помещает все слои, которые были в psd-файле, сохраняя всю его структуру
(т.е. как у вас в Фотошопе все было – так и в Афтере будет).
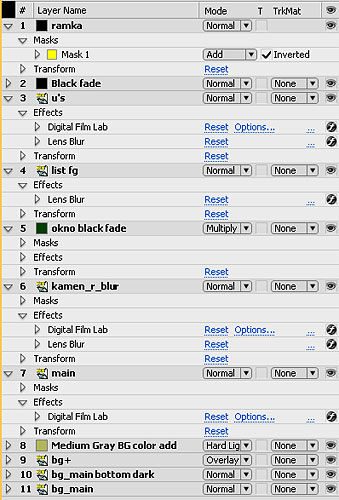
Далее я размыл передний план с помощью Lens Blur-a, провел общую
цветокоррекцию основного изображения с помощью плагина Digital Film Lab
(бесподобная штука – по-моему, круче бориски). Ну и еще несколько
мелких телодвижений. Вот такая у меня структура получилась:

Когда я был удовлетворен результатом, я отрендерил кадр в виде
psd-шки (ctrl+alt+s) и загрузил полученное вновь в Фотошоп для
финального штриха.
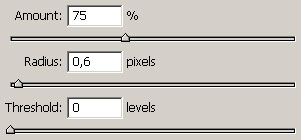
Финальный штрих – это обычно фильтр Unsharp Mask и если необходимо –
немного Noise. C шарпеном, кстати, не стоит сильно увлекаться – всему
есть предел. Я обычно использую примерно такие значения:

Т.е. очень мелкий радиус и amount ~60-140%. В этом случае шарпятся мелкие детальки. Threshold использую редко.
Ну и собственно – финал:

Надеюсь, вы сможете почерпнуть хоть что-то полезное из этого “урока”.
Я постарался осветить все основные этапы создания этой работы и
сделать акцент на некоторых интересных моментах и приемах, которыми
пользуюсь.
Спасибо за внимание.
Источник: http://www.render.ru/books/show_book.php?book_id=544 | 
